
The 12 principles of animation
The 12 principles of animation
“By their skillful use the animator gives life, meaning, character and spirit to no matter what subject.” – Norman McLaren
Established during the 1930s by the 9 main animators working at Disney, the 12 principles of animation are an excellent guide for animation creators looking for a few sure-fire techniques to make their work leap to life.
Though not essential to the animation process, when followed these principles can help you create images that seem to obey the laws of physics and will appear far more lifelike to the viewer as a result. Some of these principles explore the more conceptual components of animation, such as emotional timing and character appeal. Depending on what you are trying to achieve with your animation, you might use all or none of these, but they are valuable none the less.
The aim of this blog is to break down the components of each principle and explain their importance through examples and visuals. Once you gain an understanding of each one, the best way to incorporate them is by attempting to create the basic bouncing ball animated sequence, in which many of the principles can be applied. To avoid getting too overwhelmed, consider starting off by focussing on one principle at a time. And if you’d like to further your knowledge of animation, The Animator’s Survival Kit: A Manual of Methods, Principles and Formulas for Classical, Computer, Games, Stop Motion and Internet Animators is a great resource to refer to.
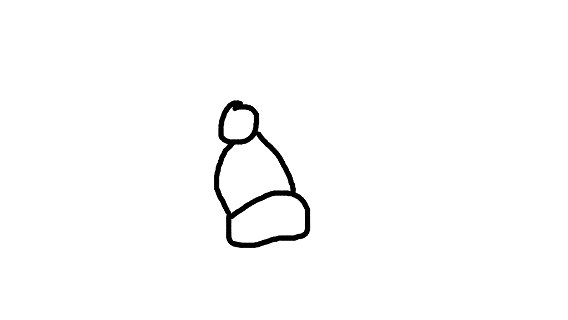
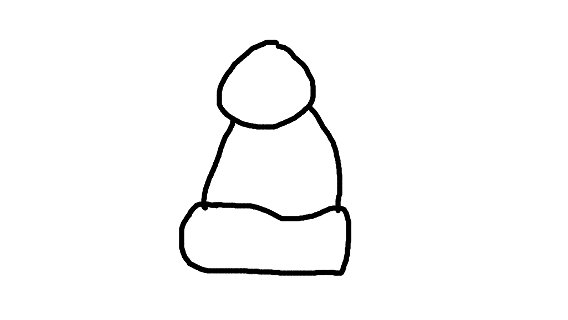
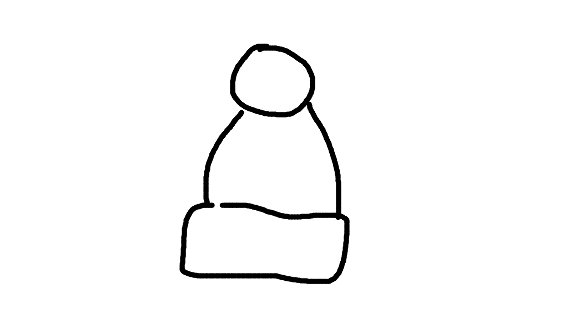
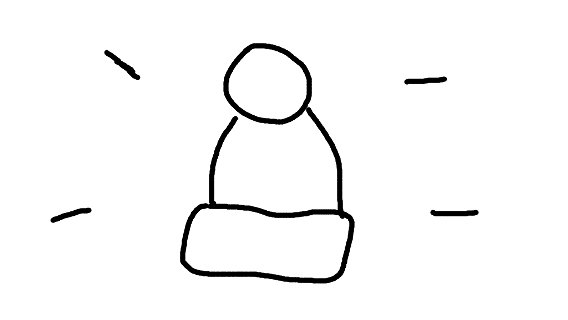
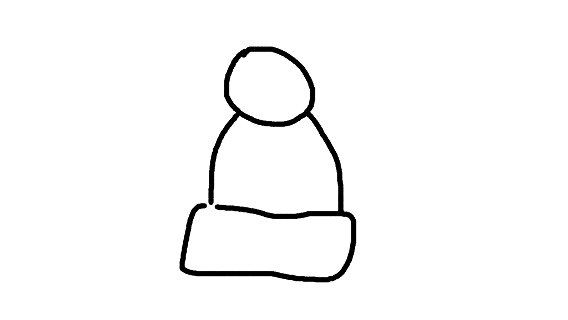
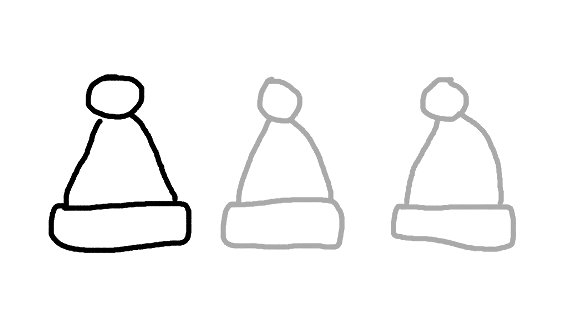
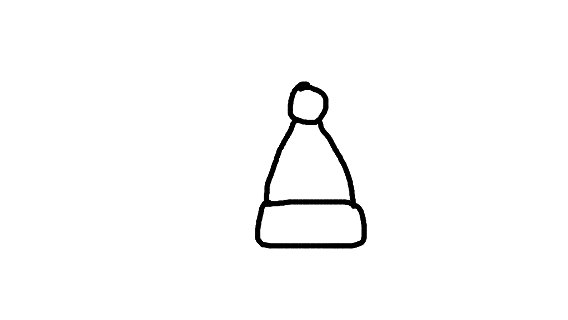
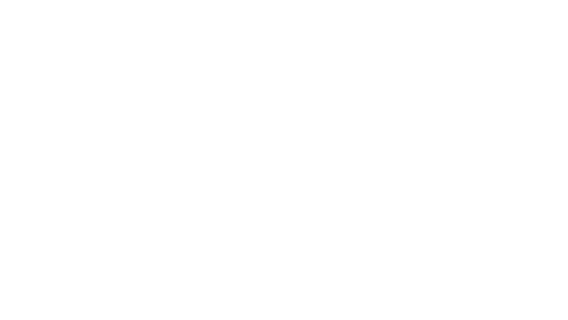
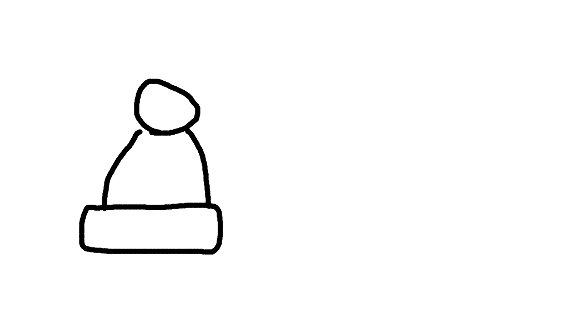
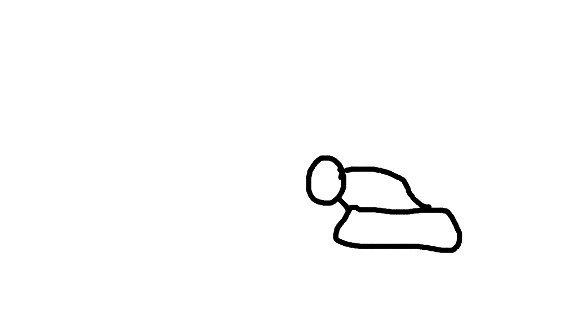
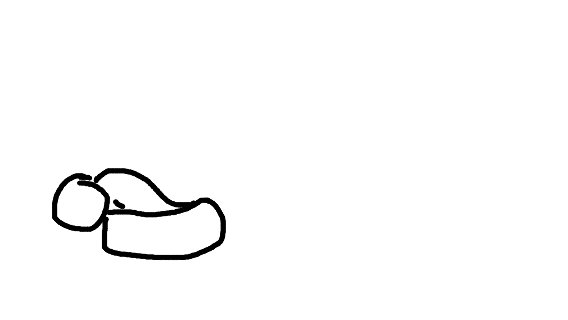
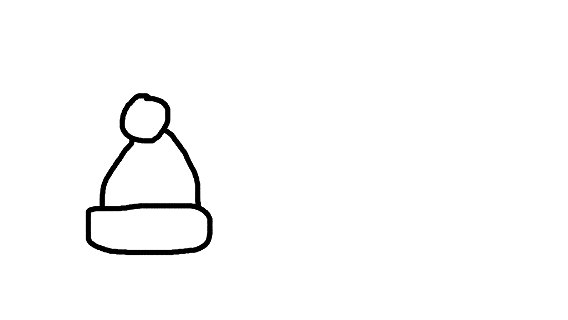
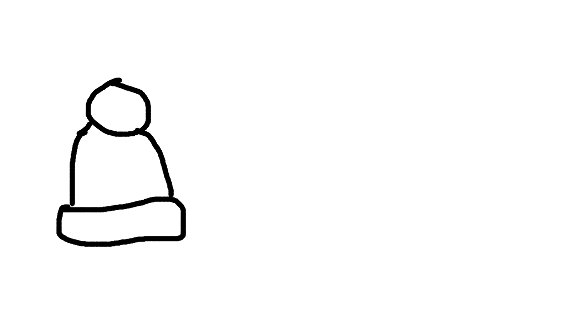
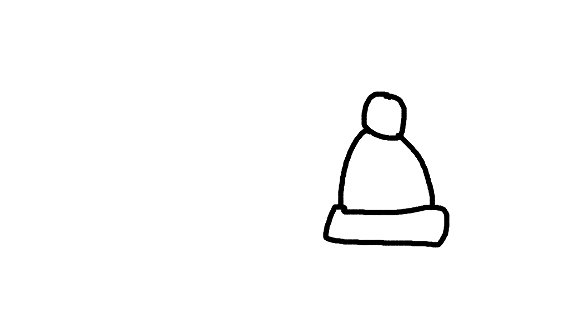
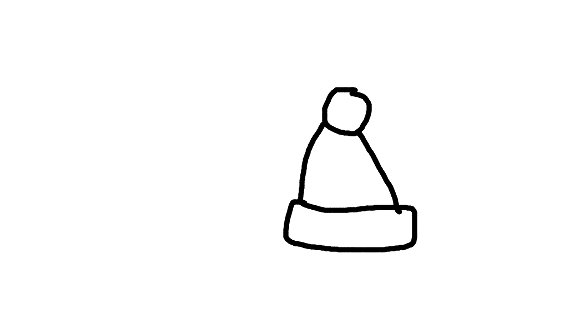
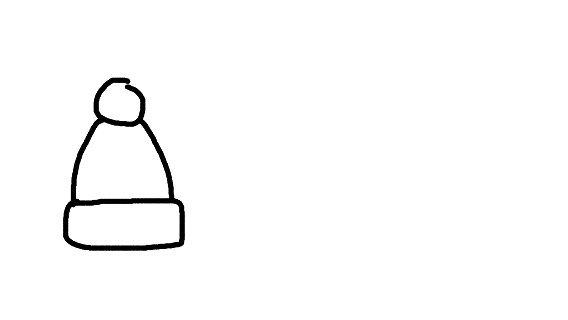
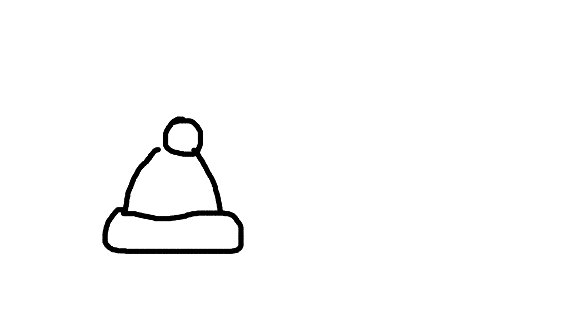
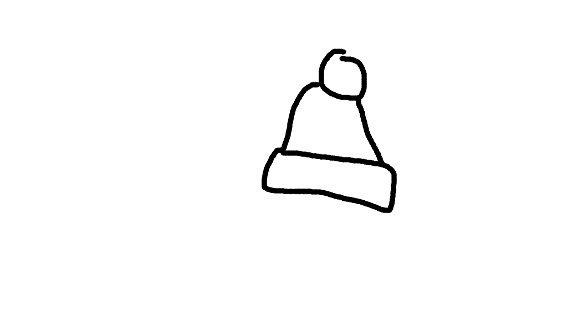
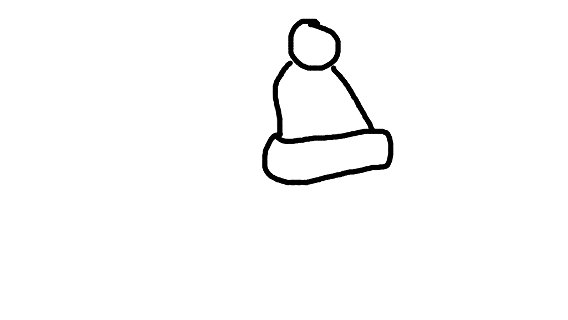
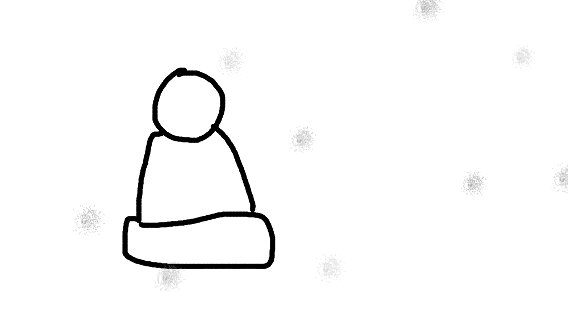
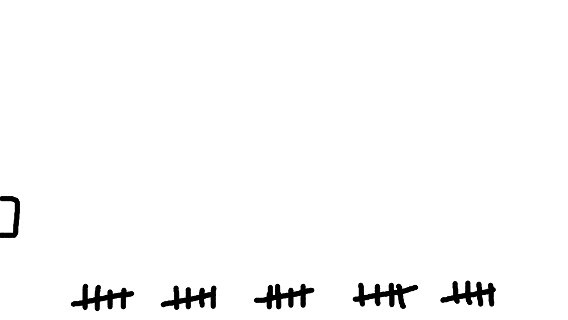
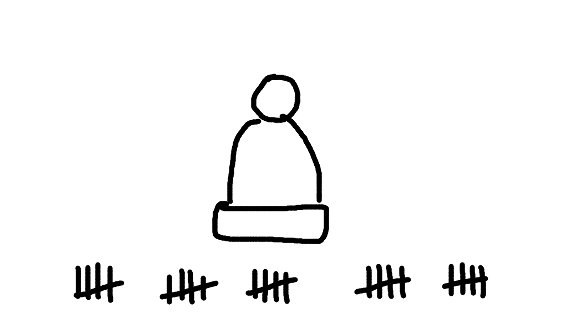
Squash and Stretch
The squash and stretch principle, considered to be the most important of the 12, is applied to give animated objects the illusion of gravity, weight, mass, and flexibility. An animated bouncing ball whose shape becomes somewhat squashed when it comes into contact with a surface and then stretched when it travels at high speed (becoming aerodynamic) seems to capture the dynamics of motion in a more realistic way, even though its features are exaggerated. It is, however, important to ensure that the object’s volume stays the same throughout its trajectory.
Anticipation
The use of this principle alerts the viewer to some action that is about to take place, creating a sense of expectation (e.g., a character crouches just before leaping). Preparing the viewer helps the animator clarify the information being expressed. A clever way to put the anticipation principle into practice is to have your character react to something off-screen, triggering the expectation that something is about to happen.
Staging
Staging is used to isolate or highlight the most important element in a frame, whether it be some event or action that is about to occur, a character, or a mood. This can be achieved through the choice of background, focusing the camera on one particular character, or zooming in for a close-up so that what you’re trying to express won’t be missed. Knowledge of composition is useful when applying this principle.
Straight-Ahead and Pose-to-Pose Animation
This principle describes two processes that can be used in animation. Straight-ahead animation involves animating frame by frame, in sequence from start to finish. Pose-to-pose animation entails creating your first, last and middle frames (these are called the key frames), spacing them out as desired, and then filling in the frames in between (called in-betweening). The pose-to-pose technique is ideal for creating animation with a strong sense of timing and composition, while straight-ahead animation is often more fluid, containing more natural movements that give it a realistic look. Note that you do not have to stick with just one or the other; you can use both, even in the same scene.
Follow-Throught and Overlapping
Getting back to the laws of physics and making animation appear realistic… this principle refers to the elements that react to or follow a main action, e.g., a parachute settling to the ground after your character has landed, or long hair that continues to move after someone abruptly stops running. Essentially, this principle focuses on secondary parts or components whose rate of motion or direction differs from that of the main object. You should devote a few frames to animating these secondary components to emphasize the effects of gravity or motion.
Slow-in and Slow-out
“The most important thing in film is motion and movement, no matter what it is you are moving, whether it’s people or objects or drawings.” – Norman McLaren
This principle is achieved by adding extra frames at the beginning or end of a movement to show acceleration or deceleration. Showing accelerating and decelerating motion helps convey the effects of gravity on objects, e.g., a bouncing ball should slow down as it approaches the height of its arc. The many variations of this principle will give the animated object realistic and complex gestures (i.e., a poke, a push, a cautious touch, or a thrust). It can also help convey the weight of an object: a rolling ball that comes to a stop very gradually will appear to be light, like a Ping-Pong ball; a ball that’s travelling fast and comes to a stop fairly quickly, on the other hand, will seem to be heavy.
Arcs of Motion
Yet another principle related to the laws of physics, arcs of motion deals with the fluidity of motion (for example, when thrown, a ball sails through the air in an arc due to gravity). Arcs are also important when animating characters, as limbs move in an arc, pivoting on their joints. Composite motion is where two of the categories of motion occur simultaneously in one action, such as when the upper and lower part of an arm both move in an arc.
Secondary Action
“It’s the little thing after the big thing that is the most interesting.” – Cordell Barker
Secondary action gives a scene more life. For example, a character’s natural reaction to something, such as dusting themselves off after falling down, would be considered a secondary action. It can also be something as simple as a facial expression, fidgeting, scratching or breathing. It should not be so noticeable, though, that it takes too much attention away from the rest of the scene.
Timing
“The size of the move is the animator’s chief concern.” – Norman McLaren
Timing is key to different aspects of movement that are essential to the animator’s art. The position of an object from frame to frame will determine whether it appears to move fast or slow. As previously mentioned, the speed an object moves at can express its weight and mass (i.e., a falling anvil travels much faster than a falling beach ball). Also, taking a few frames to show a pause can express a lot—the emotion of a character or scene. In addition, timing can help make a movement look more realistic and believable.
Exaggeration
Using the principle of exaggeration in your animation can make it seem very expressive and help convey a mood, feeling or emotion. It also prevents the work from being too realistic—which could make it somewhat boring—and may add a humorous touch as well, which can impact the likeability of your characters and the viewer’s ability to empathize with them. For example, a character who feels like they have the weight of the world on their shoulders can be drawn as if something really were weighing them down… alternately, if they are feeling happy and free this can be exaggerated by having them move about as if they were light as a feather.
Solid Drawing
Solid drawing can be defined as good drawing. Consider all the factors that go into making a good drawing: realistic body anatomy, shadows, highlights, perspective and attention to details. These help give weight, balance and depth to your animation.
Appeal
The objective of this principle is to give your character charisma and enough magnetism to draw the viewer’s attention and evoke emotion. The goal is to make the main character likeable and appealing to the audience. The more lifelike they are, the easier it will be to achieve this principle, so applying all the other principles will help you pull this one off as well.
“For McLaren, the purest kind of cinema is one that communicates ideas and emotions through movement. For him, film animation is not a continuation of static art forms such as drawing or painting, but rather an art close to dance. Thus McLaren declares that what matters most in animation is not what happens in the frame, but what happens between the frames.” – Excerpt from The Art of Motion, from the Norman McLaren: The Master’s Edition box set
All animations examples were made using the NFB StopMo Studio app.
For more information and videos on animation, visit the NFB Stop-Motion Animation Workshop
Also, check out these two award-winning NFB animation apps:
















It’s an awesome paragraph designed for all the online users; they will take advantage from it I am
sure.